WordPress 5.0 has been released! If your first reaction was How do I downgrade WordPress back to the old version?? ? – this article is for you.
The big new feature in WordPress 5.0 is the upgraded editor. It’s really different from the old editor, and we know the change can cause some frustration. In this article and the companion video above, we’ll share what’s changed and how to hit the ground running with the new block editor.
The Block Editor and Your Content
Many of us are upgrading sites with existing content, so one of the biggest concerns is how the new editor affects your old content. Rest assured that your existing content will be preserved and will continue to display as it did before, even if you had created it with a page builder or some other tool.

The block editor, codenamed Gutenberg, works with the concept of content blocks. Your posts and pages are now collections of blocks – paragraph and image blocks, heading blocks, video blocks and more.
There are dozens of blocks that are included with WordPress, including a Classic block.
Your existing content will be contained within a Classic block until you manually convert them to individual blocks.

Existing content will be contained in a Classic Block in the new editor. Convert it to individual separate blocks by choosing the option from the Classic Block menu
How to Revert the Editor
If you have a setup that is not fully compatible with the new block editor, you can disable it by installing the Classic Editor plugin. This is a plugin created by the WordPress developer team to specifically to get around compatibility issues with the new editor.
Install and activate the plugin, and it will “downgrade” the editor back to classic mode. Any plugins that relies on the Classic editor will be able to work again.
Learn how to switch to Classic Editor

Getting The Most Out Of The Block Editor
Before you give up on the new editor, try these steps.
Upgrade Your Plugins and Themes
The first tip is to upgrade your plugins and themes. The new block editor has been in development for the past 2 years. There is a big chance that any incompatible themes and plugins have been updated for compatibility.
For example, the popular Visual Composer plugin now allows you to switch back and forth between the page builder mode and block editor.
Themes that have been upgraded for the block editor feature styles that match the published content much more closely, and enable wide and full-width alignments so you can create really engaging experiences.
Keyboard Shortcuts
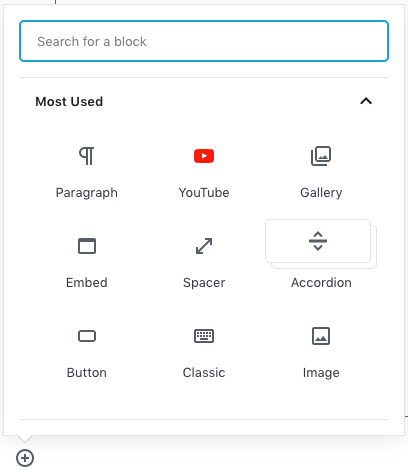
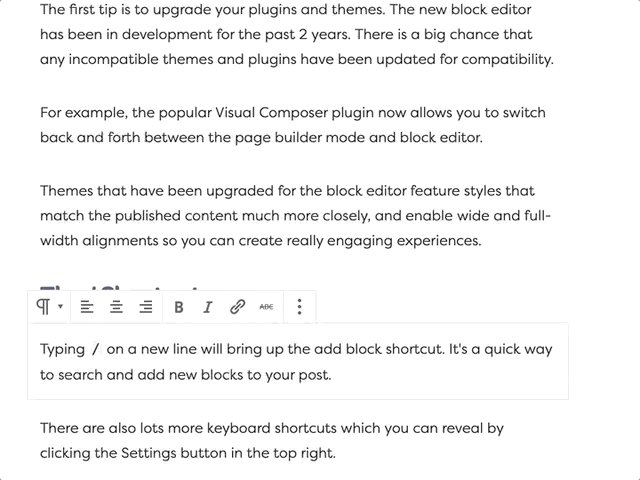
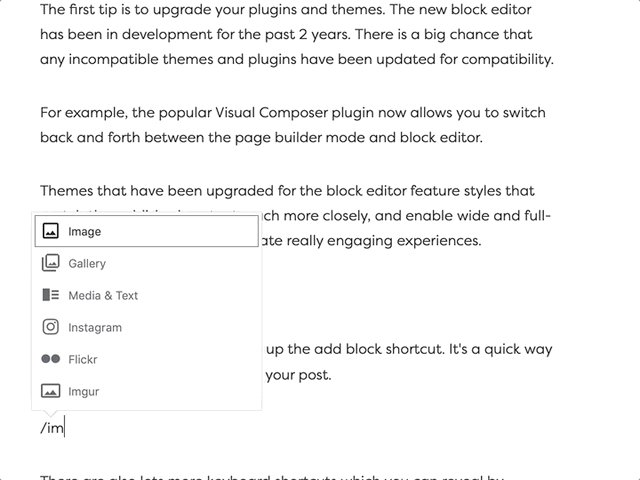
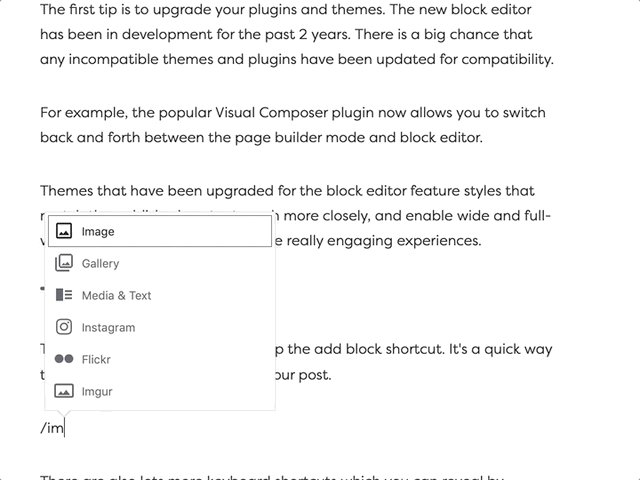
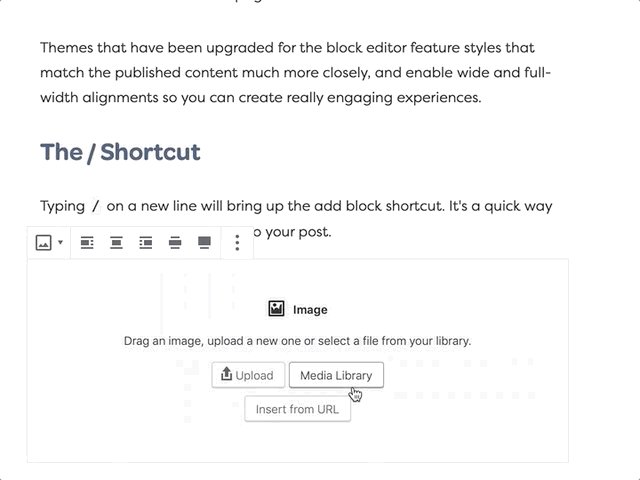
Typing / on a new line will bring up the add block shortcut. It’s a quick way to search and add new blocks to your post.

There are also lots more keyboard shortcuts which you can reveal by clicking the Settings button in the top right.
The Classic Block
The Classic block can help you bridge the gap of your old workflow and the new editor. If there’s something you can’t do with the new editor, add a Classic block to the page. Now you access to the old toolbar and shortcodes that were available in the previous version of WordPress.
Embrace the Future!
The editor is just the beginning. WordPress is moving towards a block future. After refining the editing experience, the core development team will look to expand the block concept beyond the editor.
Presently, there are many different ways to manage content in WordPress – shortcodes, embeds, widgets and menus. The block concept will eventually replace these to help standardize the “language” of WordPress and reduce the learning curve considerably.
Exciting times are on the horizon for WordPress. I’m looking forward to the future, what about you?