You’ve worked hard to identify what your audience wants and created great content to attract them to your site. Now we have to make sure that your website doesn’t turn off its visitors with a poor user experience.
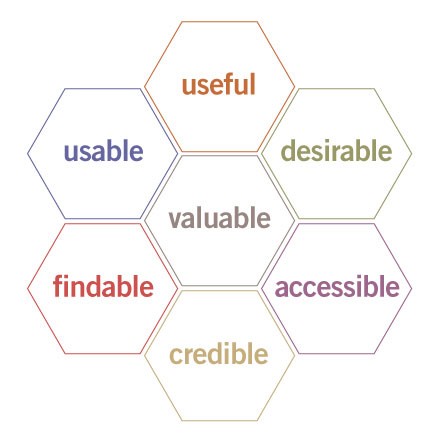
A website’s User eXperience, or UX, is the “feeling” that someone gets from using and browsing the website. You have to balance many factors to achieve good UX.
Let’s consider Wikipedia, a website with lots of high-quality content. Now imagine if every page took >5 seconds to load. Or imagine if it was plastered with ads. Even with the same high-quality content, it would start to “feel” less useful and valuable.
Similarly, a simple design is functional but can be boring. Investing in a brand identity and website design can help improve the user experience by giving some “life” to your site.

Why does UX matter for SEO?
Google and co want to provide the “best” search result when someone makes a search query. Increasingly, the best result doesn’t only mean the most relevant answer, it’s also the result with the best experience.
This means that Google will rank websites that are not only relevant, but also quick, accurate and secure. In other words, Google will reward user-focused websites. Build a user-focused website and Google will love it, rewarding you with traffic.
So how do we create a user-focused website that still meets your business goals? Here are some points to remember:
Identify goals for each page
Many new website owners have unclear goals leading to their websites feeling like a junk drawer, full of widgets and badges competing for attention.
Let’s fix that by identifying the primary goal of each page. Some ideas:
- Read and share your articles
- Subscribe to your mailing list
- Buy a product
Now it’s easy to be self-centered and push these goals on your visitors hard, but that will just turn off your visitors. The next step is to figure out how to lead your visitors to these goals instead.
Align your goals with your visitors goals
Put yourself in the shoes of your visitor and ask what they want. Hint: They typically don’t want to subscribe to your email list, especially on their first visit.
But if your goal is to get them to subscribe, what can you do? The user-focused way is to impress your visitors with your content, and then inviting them to subscribe for related or bonus content. This way you meet the visitor’s goal, and then offer even more value if they subscribe to your mailing list (meeting your own goal).
Breaking this down, the process would look like:
- Create high-quality content (articles, guides, courses, tutorials, videos, code, graphics, etc).
- Allow your visitors to consume and experience this content in a comfortable and secure way i.e. great website UX
- Create a call to action for subscribing that is relevant and related to the content they are currently viewing.
- Display your email subscribe form only after the user has scrolled down halfway through the content, or if possible at the bottom.
So that’s one practical example of aligning your goals with the visitors own. Another way to do this is to enable that your website text is readable and keeping ads to a reasonable amount. This is particularly important for blogs who’s main goal is to get visitors to read their content. For online stores, make the add to cart and checkout buttons easy to tap on. For services, make sure that your contact info is easily accessible and not hidden at the bottom of the page.
Site Structure
A neat and tidy website structure helps users figure out where they are on your site and how to find what they want. If a visitor arrives on your online store’s product category page, it should be easy for them to find their way up to the general storefront, or down into a product detail page.
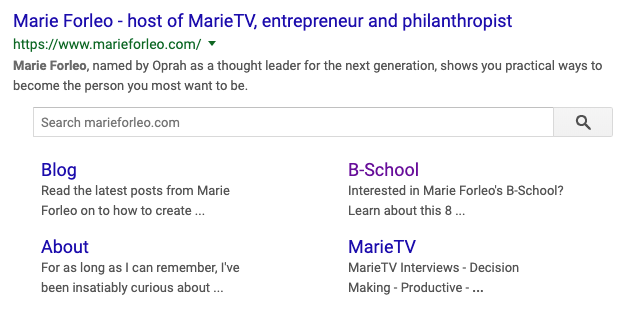
A clear site structure also helps Google understand your site better and determine which pages are important. Once they do, they can display sitelinks for your site in the search results.

Since site structure is so important, take some time to think about it and plan it out. Consider the categories of your blog and avoid categorizing and tagging posts with multiple, similar terms. Plan for primary and secondary pages, e.g. a main “Work With Me” page, and sub-pages for specific services under that.
Planning your site structure might be hard work, but it can be a fun exercise with post-it notes or mind-mapping software, and might give you a big picture inspiration on how best to put your site together.
Ensure your content looks (and works) great on mobile
More than half of all searches are performed from a mobile device, and Google now uses the mobile version of a site to determine how to rank a site (source). Want to rank higher? Make sure your website works great on mobile. Here are some ways how.
Use a responsive theme
Websites that make use of responsive design will adapt to the visitor’s device screen size. It’s more user-friendly because it avoids having to pinch and zoom to read your content. When choosing a theme (design) for your site, be sure to test its mobile-friendliness with Google’s Mobile-Friendly Test.
Check your font size
Related to the point above, ensure that fonts are not too large or small on mobile screens. A good responsive theme will adjust the font sizes for small screens too. Try to limit fonts to two or three sizes to avoid a jumble of font sizes.
Emphasize search
On a desktop or laptop computer, there is a lot of space for fancy drop-down or mega menus.

Unfortunately you can’t squeeze all of that into a mobile screen. The workaround is to make search more prominent. Searching is faster and easier than navigating deep menus on mobile.
Don’t make users wait
Slow sites turn visitors off, so speed is a major contributor to user experience. So much so that Google started using speed as a ranking factor back in 2010 and will actually penalize mobile sites that are too slow (source).
Improving your site speed is a complex topic, but here are some quick tips:
- Use the right image sizes. Take some time to understand pixels and megabytes so that you don’t use images that are too large and slow down your site.
- Reduce all the stuff on your site. Fewer blog posts per page, show excerpts instead of full posts when possible, cut out half your sidebar widgets.
- Install a caching plugin. WP-Rocket is the one that works with the most web hosts, otherwise Comet Cache is a great alternative.
Activate SSL (https)
Adding a SSL certificate to your site will enable HTTPS, resulting in a padlock in the browser address bar. It’s best practice to enable HTTPS on your website as it prevent hackers and third parties from intercepting requests and data. Newer, faster web technologies like HTTP/2 also require SSL. And finally Google is also strongly encouraging websites to implement SSL, and may also penalize sites that don’t.
Enabling HTTPS takes just a few clicks on most web hosts but can be a little technical and difficult to get right. Need help? ClickWP can activate SSL for your site quickly, with no adverse impact on your website.
Improve Your Website UX
We hope you have a better understanding of what UX is now. It’s hard to quantify, but really important for creating a user-focused website that delights its visitors. Website UX should be a major consideration as you build and grow your website.
Here are some resources for learning more about UX:
8 Simple Tactics to Improve Your Website’s User Experience
What is User Experience (UX)? An Essentials Guide for Conversions
10 Tips That Can Drastically Improve Your Website’s User Experience