Showing off your work or press mentions on a WordPress website turns out to be a challenging task. The task is even more difficult if you want to show off more than just images. In this article, I present 3 easy options to display portfolios. And I even made an example site to demonstrate the 3 methods explained here.
First, let’s take a look at the kinds of content that you may want to showcase on your website:
Images are the most common type of portfolio content to show off photos, artwork, drawings and infographics.
Videos are great for videographers or if you were featured in a video interview.
Links to external sites – if you were interviewed or contributed an article to a high profile website, a link accompanied by a short excerpt or screenshot is a great way to present that content.
Documents – Essays, news clippings, stuff in PDF format; or presentations and slide decks are also portfolio-worthy
Article – Sometimes the best way to present your work is by telling a story through a case study or blog post. With this format you can combine the different kinds of content above for a rich and engaging portfolio entry.
You can find examples of most of the content types above on our WordPress Portfolio Example Site. Now let’s examine the 3 easy options for displaying portfolios in WordPress.
Native Galleries

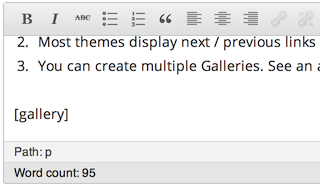
WordPress’s built-in gallery feature can be used to show off your portfolio and projects in a simple manner that doesn’t require additional plugins. To make use of this feature, you simply need to type [gallery] on it’s own line in the post editor and publish the Page or Post. All of the images that have been uploaded to that Page or Post will be displayed in a 3-column gallery. If you use the Jetpack plugin, you have additional layout options (tiled, rectangular and circles). Learn more about the gallery shortcode.
The advantages to using the native gallery method are:
- Each image is displayed on it’s own page (known as an attachment page) with a title and description. Visitors can even comment on an individual image.
- Most themes display next / previous links for each image.
- You can have the images open in a lightbox with some additional plugins e.g. jQuery Colorbox.
- You can create multiple Galleries. See an advanced example with galleries as photo albums.
- Because the gallery shortcode is native feature of WordPress, you don’t need a special theme or plugin to make it work.
The main drawback of this method is that you can only display images. Therefore this method is best for photographers, artists and designers whose work is mainly displayed as images.
Note: The Jetpack plugin provides a lot of enhancing features for WordPress including additional gallery layouts. The gallery shortcode will still work without Jetpack.
WordPress Categories

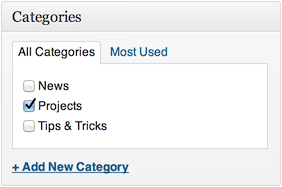
Another approach that doesn’t require plugins is to set aside a category as your portfolio or to showcase your projects. Descriptive case studies are best suited to the category method. Each portfolio entry is essentially a blog post and appears in the site search, archives and includes standard post features like comments. The main advantages of this approach are:
- A great way to include detailed description about your work.
- Can make use of images, galleries, video embeds and any other multimedia you may want to include.
- Doesn’t require any special setup.
The disadvantage of using a category for your portfolio is that the category doesn’t stand out from the rest. You can draw attention to the category by linking directly to the category page in your navigation, or with an image widget in your sidebar.
With a little bit of template customization though, your portfolio category can be styled to look different and stand out. On the example site I’ve hidden the post content / excerpt, included the Featured Image and applied a grid layout to the page.
Portfolio Plugins
Using a plugin is probably the most flexible and customizable way to display your portfolio. Depending on your needs, you may prefer a plugin that is more image centric like NextGEN Gallery. However in our example site I used the excellent Arconix Portfolio to display a mixed-media portfolio made up of images and documents. You can even write up case studies that mix and match all the kinds of content introduced above with this plugin.

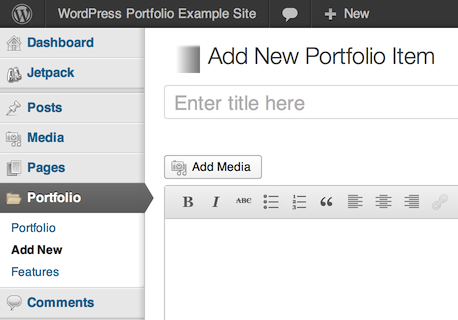
The Arconix Portfolio plugin creates a new top-level menu in the WordPress dashboard where you can add and manage your portfolio content. Features are an organizational classification that work like tags. See the plugin documentation. The advantages of using a plugin for your portfolio are:
- Can display multiple types of portfolio item, even PDFs and presentations
- Further organization e.g Photography, Painting, Writing
- Easy way to achieve a relatively attractive looking portfolio – on the example site I didn’t add any additional styling for the plugin.
- New features automatically added as the developer releases them
There were 2 quibbles that prevents me from wholeheartedly recommending Arconix Portfolio for everyone. The plugin offers no pagination (breaking content into multiple pages), so if you have a lot of entries your portfolio can get unwieldy and cluttered. It’s also not responsive and will require additional styling to scale down for mobile devices. That being said, Arconix Portfolio is the best implemented, free portfolio plugin I’ve found.
What about portfolio style themes?
Like the options presented above, portfolio-style themes have their own pros and cons. Portfolio themes are a great way of getting a site up quickly with a consistent design. However I feel that the cons outweigh the pros.
The biggest disadvantage is getting locked into the theme. Because the portfolio features are contained within the theme, you’ll lose the portfolio data when you switch themes. Well actually you don’t lose the data – it’s still there in the database but the new theme won’t know how to display it. On the other hand, if your portfolio is implemented with a plugin, you can switch themes but still keep the plugin active and retain your portfolio. If you’re going to publish a lot of portfolio items, seriously consider the long term implications before deciding on a portfolio-style theme.
Furthermore, many portfolio themes are designed with a very specific use case and may not be as suitable for displaying other forms of media. For example a portfolio theme for photographers may look beautiful showing off photos, but feel awkward displaying a news clipping.
Which is the best method for me?
And the answer to the million dollar question is… it depends. At the end of the day, the best solution for you is the one that best suits your needs. I’ve provided 3 robust and flexible options; you have to make a decision based on which features you need for your portfolio solution.
I hope you found this article useful. If you did, please do me a favor and share this post on Facebook / Twitter / Google+ and post any questions you may have in the comments below.




Hi David, great article…just found it via wpMail.me. We often come across users who get confused/frustrated with how to display their portfolios and I’ll be sending them here from now on to look at some options.
Appreciate that Adam! I heard your interview on the Matt Report, congrats on the success 🙂
nice post, very useful for artists who are not very WordPress savvy. Here they can learn how set up a portfolio site it. Will share with my clients (all artists) 🙂
Hi Yamile, glad you liked the article. I know it’s a hard and sometimes frustrating topic too so if I can help your artist friends that made the time spent building the demo site worth it 🙂
Your right, it should always be about the best solution for the project / client that you are undertaing / working with.