Images make a website look a lot more interesting than long blocks of text. Some themes can automatically represent each post with an image in a grid or slider format by making use of Featured Images.
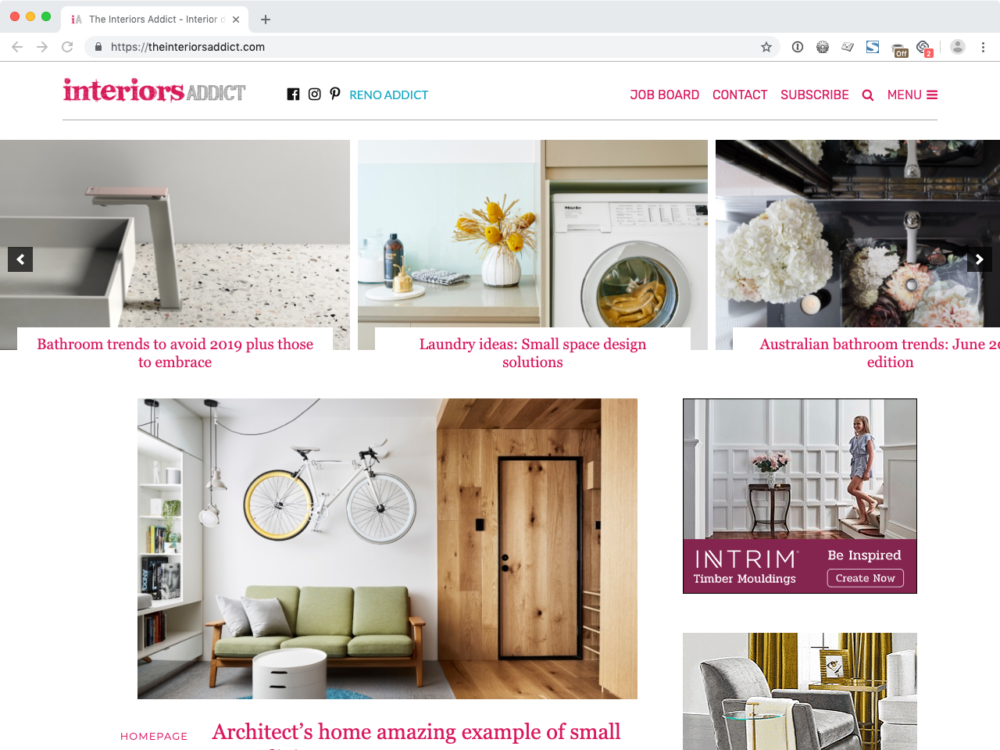
Example of Featured Images

In the example above, the theme automatically represents each post with an image. By assigning a Featured Image to your posts, your theme can display your content in very attractive and engaging layouts.
You Should Always Set A Featured Image
We recommend that you set a Featured Image for each and every post. Many social and and SEO plugins will use the Featured Image as the preview image on social media and search results. For best results, your image should be at least 1200 pixels wide and 630 pixels tall.
Learn how to control how your website appears in search and social media.
Step-by-Step Instructions
Step 1: Upload an image
Assigning a Featured Image starts with uploading your image. You can do so by clicking the Set featured image link in the sidebar of the post editor.


Hint: If you don’t see the Featured Image options box, make sure you are looking at the Document tab, usually labeled Post or Page.
The media uploader window appears. Select your image and upload it to your website.
Step 2: Set the Featured Image

Alternatively, browse your media library to find an image that you’ve uploaded previously. Select the image, then click the Set featured image button.
The media uploader window closes and you will now see an image thumbnail in the Featured image options box. Click Publish or Update to save your changes. You have now assigned a Featured Image for the post.