WordPress 5.0 introduced a new content editing experience. The new block editor, also known as Gutenberg, works with the concept of content blocks. Your posts and pages are now collections of blocks – paragraph and image blocks, heading blocks, video blocks and more.
Try out the new editor at wordpress.org/gutenberg/
Editor’s note: The block editor’s appearance has evolved since we published this article, but other than how it looks everything else works the same.
Block Editor Basics
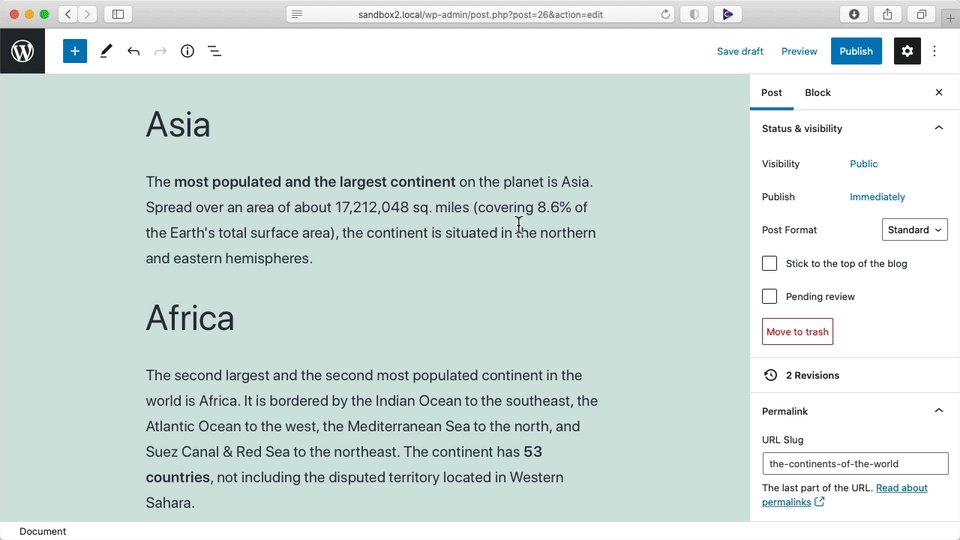
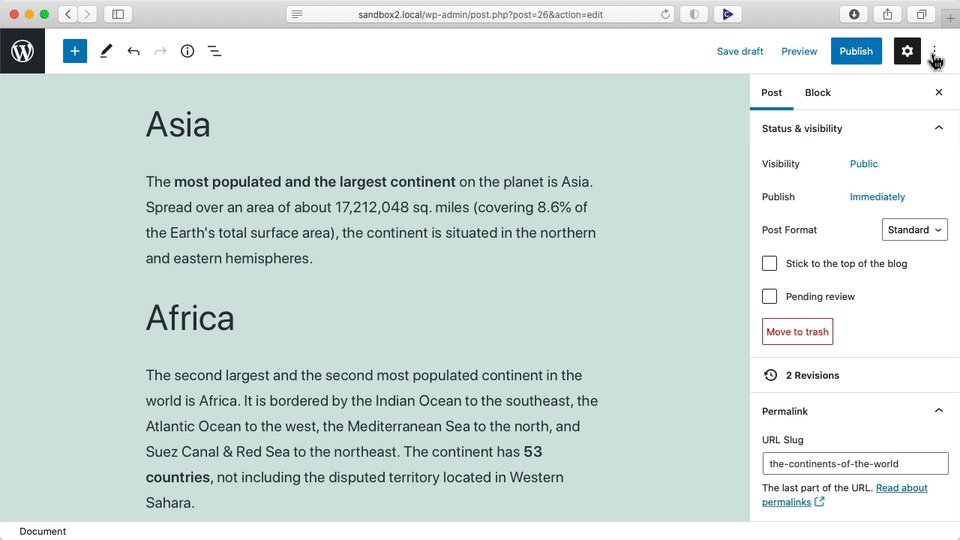
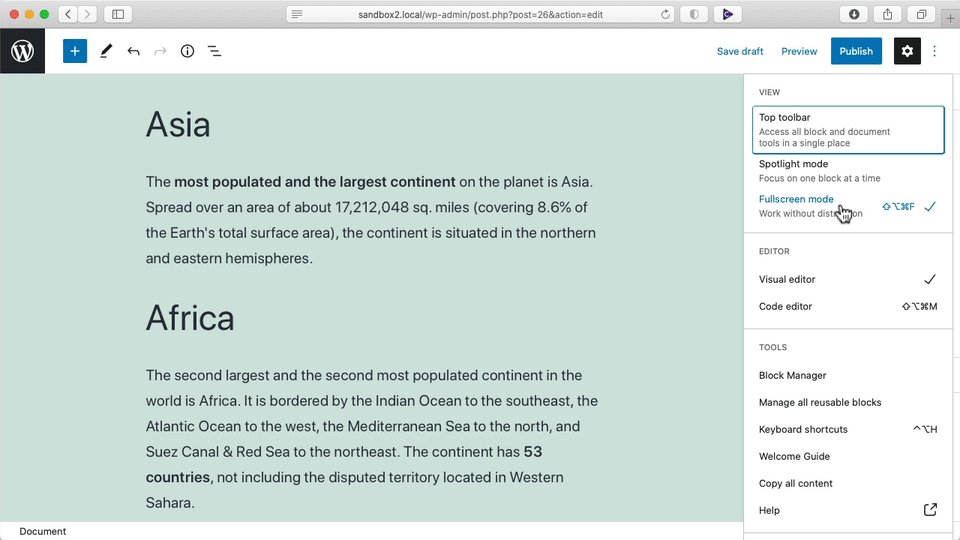
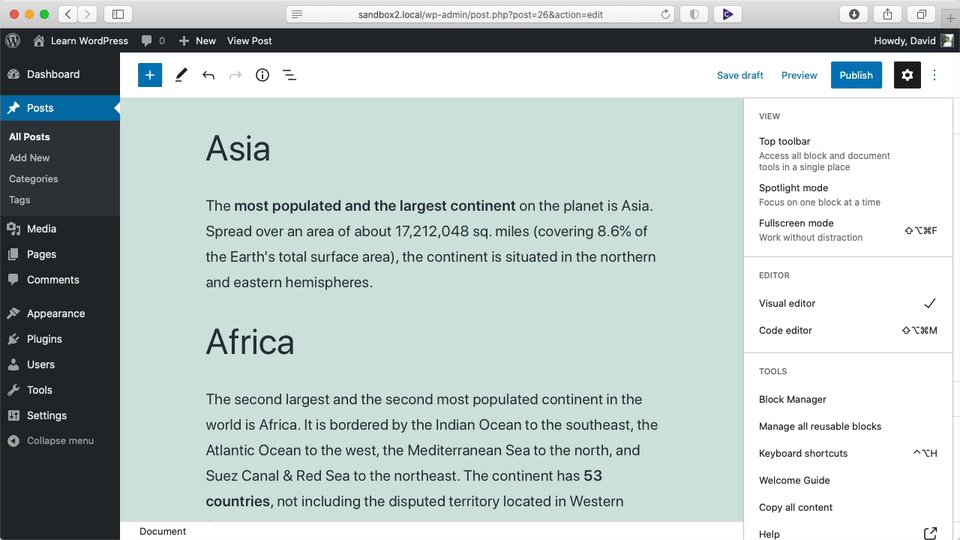
The Block Editor defaults to Fullscreen mode starting from April 2020. If you prefer the regular view, you can switch like this:

Add blocks
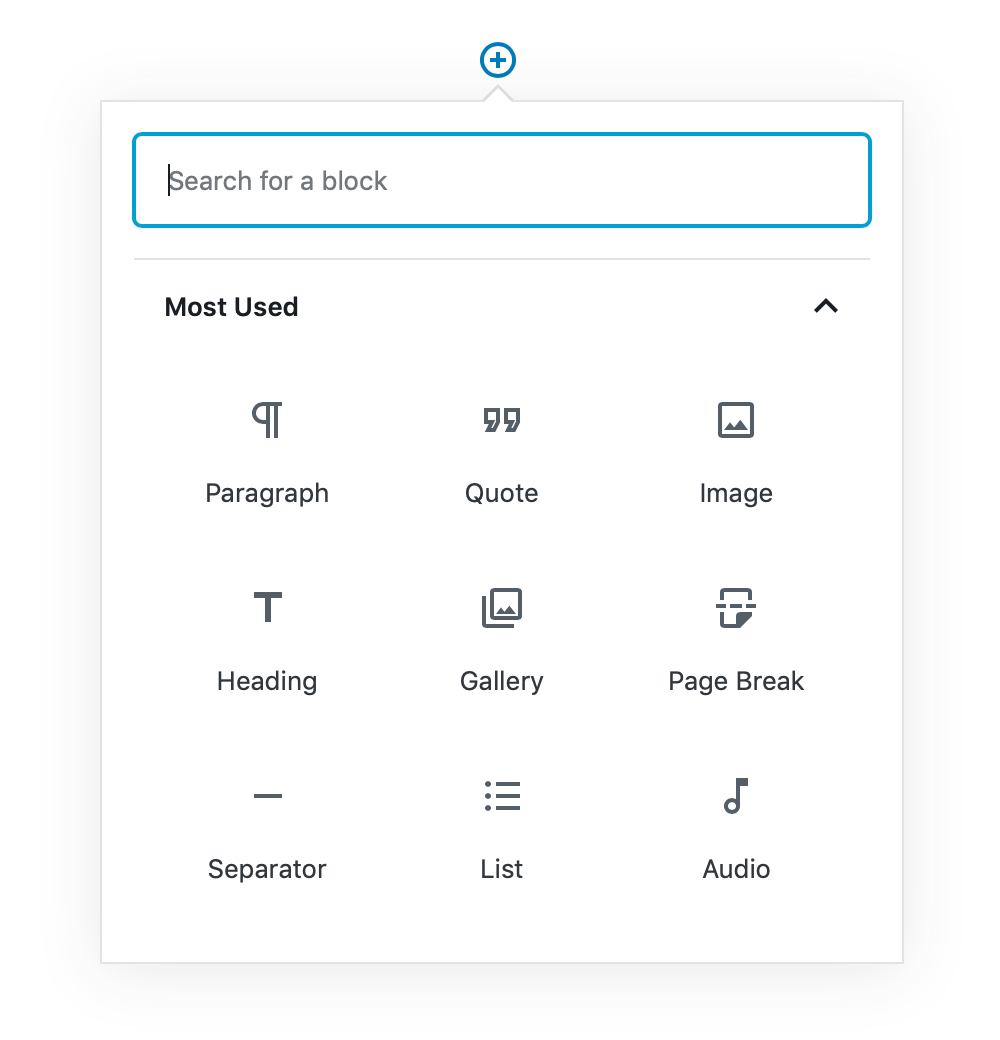
Click the + button to bring up the Block Inserter. Choose or search for a block. Click on the block to insert it into your content.

Press Return / Enter to add a new Paragraph block – you don’t need to stop after each paragraph to add a new block.
Click on a block to select it and manipulate its settings. More settings can be found in the Block settings panel on the right of the screen.
For best results, use a theme that is optimized for the new block editor.
Top Features of the Block Editor
Blocks!

Besides the few dozen blocks included with WordPress by default, you can add even more blocks. Blocks are added by plugins. Find more blocks by browsing the plugin repository at wordpress.org/plugins/browse/blocks/
Copy and Paste content
The new editor will accept content pasted from other sources and retain its formatting. What does this mean?
You can copy and paste your draft from Google Docs and Microsoft Word complete with images. You don’t have to fix the formatting after you paste it.
You can also paste text formatted in Markdown and the block editor will convert it accordingly.
Encourages you to create SEO-friendly and accessible content
The editor will let you know if you choose a color combination that’s too hard to read. The Content Structure panel will also highlight headings in the wrong order. Used correctly, headings can be helpful for SEO too.


Select elements easily with the Block Navigator
Next to the content structure panel is the Block Navigator panel, which helps you select elements in your document more easily. This is really useful if you use Group and Column blocks with nested elements like the example below.

Themes Add More Features
Themes that integrate closely with the block editor can enable more features. Some features that have to be enabled by themes include…
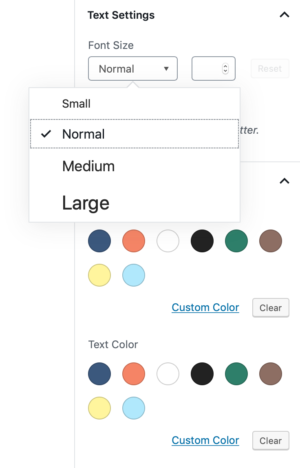
Text size and colors

Wide and Full-width alignments
Width and full-width blocks extend past the content column for exciting and immersive content layouts.


Wide width

Full width
Your theme may have been updated to add compatibility with the block editor—update now to check (be sure to backup your site before updating, just in case).
If you are looking for a new theme and want these new features, be sure to look out for labels declaring “Compatible with block editor”, “Gutenberg-optimized”, etc.