Genesis has a built in feature that allows you to organize your content into columns with a little bit of code. You can then easily organize your content into columns like this.

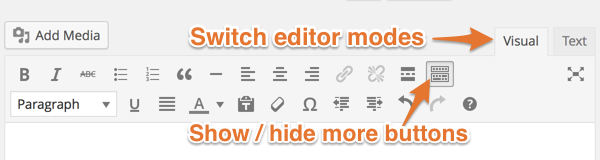
To create these columns, you must first switch to the Text editor in the Edit screen.

Then, copy and paste the code below depending on the number of columns you want to display. Replace the placeholder content within the <div>...</div> with your own content. After adding the code in the Text editor, you can switch back to the Visual editor. Please note that the content will not display in columns in the Visual editor.
2 columns
<div class="one-half first">This is the 1st column</div> <div class="one-half">This is the 2nd column</div>
3 columns
<div class="one-third first">This is the first column</div> <div class="one-third">This is the 2nd column</div> <div class="one-third">This is the 3rd column</div>
4 columns
<div class="one-fourth first">This is the 1st column</div> <div class="one-fourth">This is the 2nd column</div> <div class="one-fourth">This is the 3rd column</div> <div class="one-fourth">This is the 4th column</div>
6 columns
<div class="one-sixth first">This is the 1st column</div> <div class="one-sixth">This is the 2nd column</div> <div class="one-sixth">This is the 3rd column</div> <div class="one-sixth">This is the 4th column</div> <div class="one-sixth">This is the 5th column</div> <div class="one-sixth">This is the 6th column</div>
Multiple columns
You can have multiple rows of columns. The first column in the row must have the first class. Example:
<div class="one-half first">This is the 1st column</div> <div class="one-half">This is the 2nd column</div> <div class="one-third first">This is the first column</div> <div class="one-third">This is the 2nd column</div> <div class="one-third">This is the 3rd column</div>