Displaying 2 images side-by-side is strangely complicated, and pretty frustrating if you’re a new to WordPress. Here are the methods we recommend to make your images behave. Select the best method below for your needs.
Block Editor
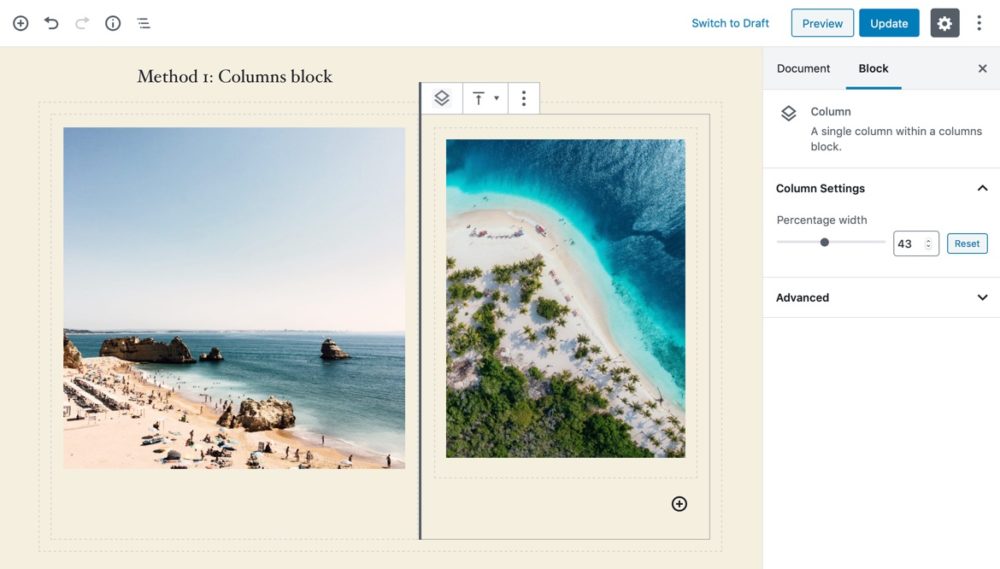
Columns Method
Display images side-by-side using the column method.
Add a column block and select the number of columns you need
Add an image block into each column
If necessary, adjust the column widths to get the image heights to line up

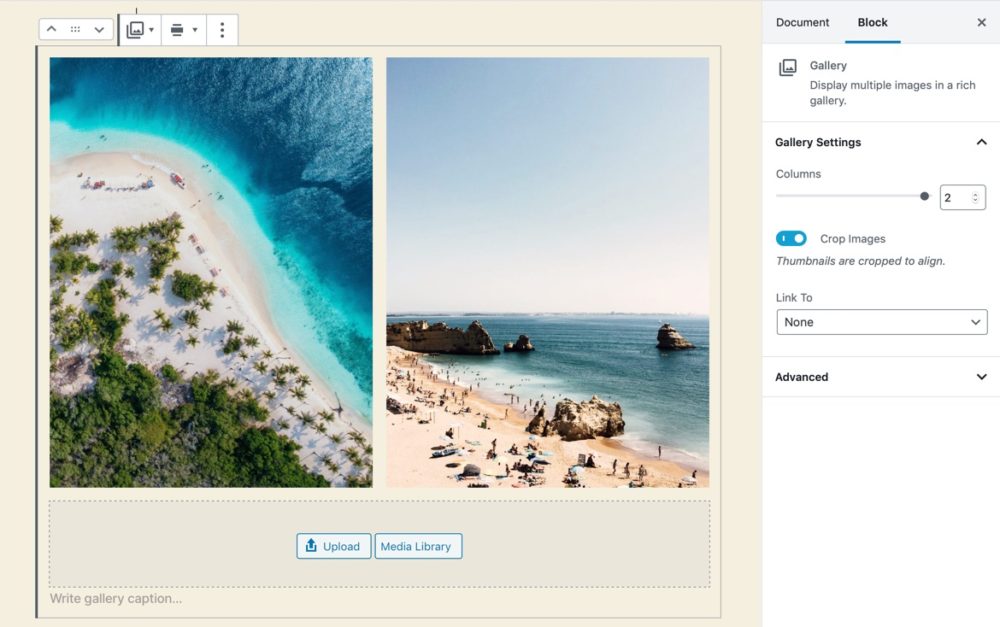
Gallery Block
Display images side-by-side using the gallery method.
- Add a gallery block into the editor
- Upload images to the gallery, or choose existing images from the media library
- Adjust the block settings to change the number of columns and whether to crop the images in the gallery.

Classic Editor
The easiest and most reliable way to display images alongside each other in the Classic Editor is to use the galleries feature.
Create a gallery in the Classic Editor.
- Click the Add Media button. This brings up the Media Library pop-up. Click on Create Gallery in the top left.
- Select the images you want to include in the gallery, then click the Create new gallery button.
- On the next screen, you can add captions to your images and choose the number of columns and image size for your gallery.
- Finally, click the Insert gallery button to add the gallery to editor.
Thumbnails are square, while the other sizes keep the original shape of the image. We recommend that you do not use images bigger than Large.
Only the Thumbnail size will make the image heights equal and line up. All other sizes will result in a sloppy grid of images.