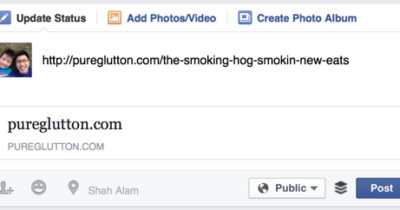
When you share a link to Facebook, you usually get a thumbnail image to accompany it. How do you get a share preview for your website, and how can you choose which image gets picked as the thumbnail in the preview? Read on to find out.
The right image size
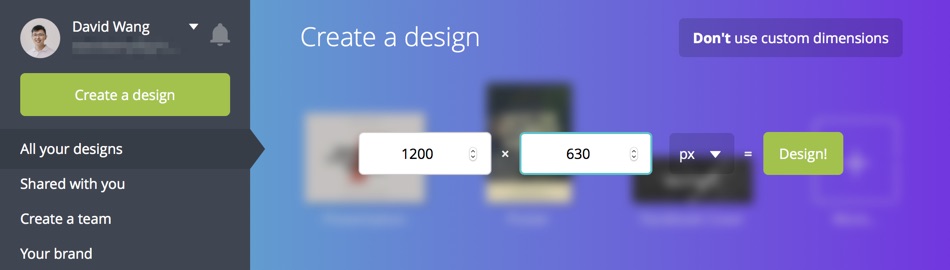
First things first, you need to make sure that the image you want as the share preview thumbnail to be the right size. That size is 1200 x 630 pixels (source) – that’s 1200px wide and 630px tall.
Tip for Canva users: Create your design with custom dimensions so you can enter those magic numbers above.

Should I create an image just for Facebook’s share thumbnail?
My suggestion is yes, especially if you want maximum engagement. Here at ClickWP, we re-use this same size for our post cover images.
Getting the correct Facebook link thumbnail image
There are several ways to tell Facebook which image to use as the link thumbnail. The easiest is with Yoast SEO.
Yoast SEO plugin
Yes, it’s a SEO plugin but it also optimizes your site for social media – we highly recommend this plugin! In this section, we’re assuming that you have the Yoast SEO plugin activated on your site.
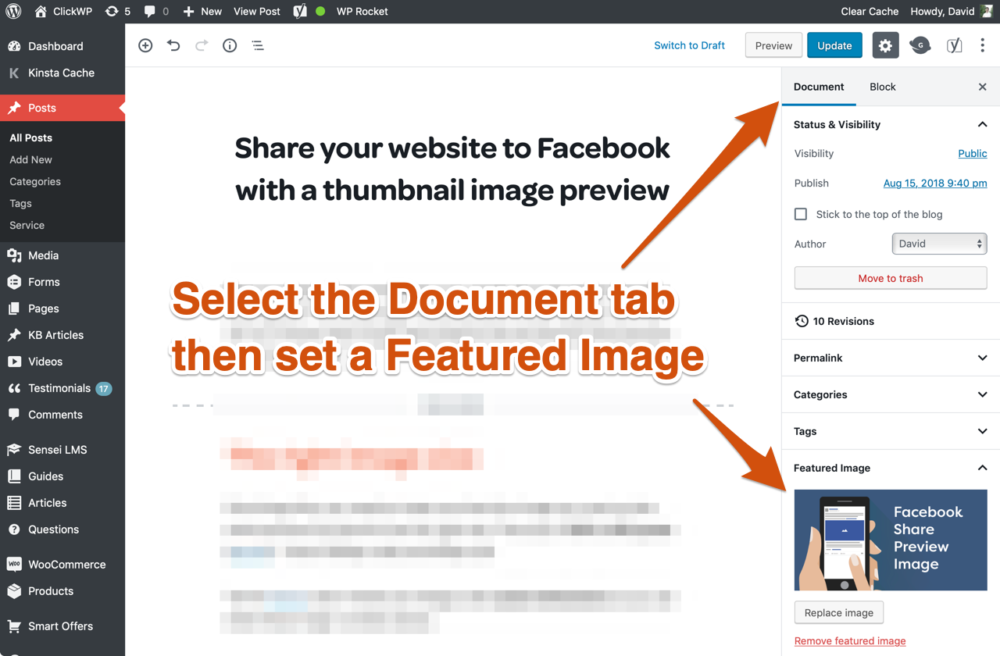
Now, set a Featured Image for your post or page. That image will automatically be declared as the Facebook link thumbnail. Easy peasy ??

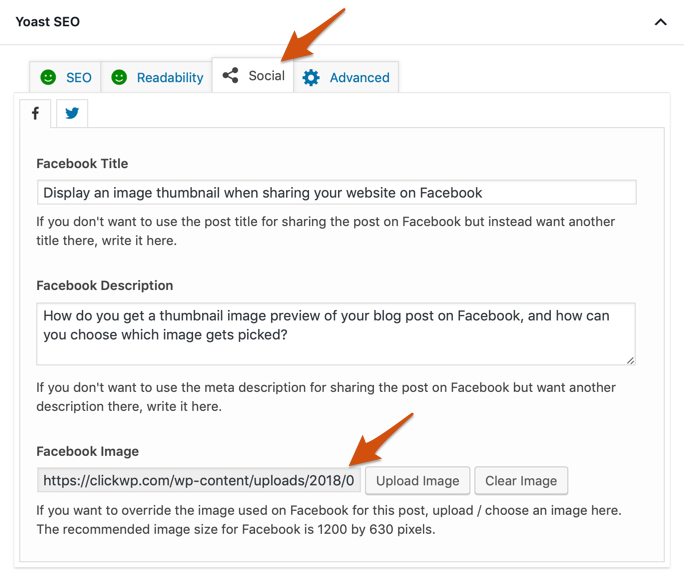
If you want different images for your post cover image and Facebook link thumbnail, you can set it in the Yoast SEO social settings (screenshot below).

Set a Facebook thumbnail image for the homepage
The way you set a Facebook image for the homepage depends on how the homepage is set up:
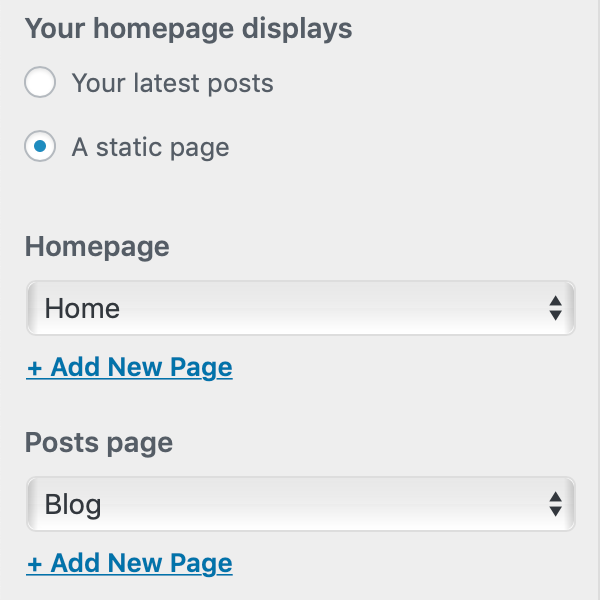
Does your homepage display a static page or your latest posts?
Tip: you can find this setting under Settings → Reading, or in the Customizer → Homepage settings.
If your homepage displays a static page, edit that page and follow the steps above for that page i.e. set a Featured Image, or set a Facebook image from Yoast Social settings.
If your homepage displays your latest posts, navigate to SEO → Social → Facebook and set the image, title and description there.
Set a default thumbnail image for all posts
Navigate to SEO → Social → Facebook and choose an image for the Image URL settings. Now any posts that don’t have a Featured Image will display this image instead.
Using a different plugin? Here are the instructions for enabling the share link thumbnail for All in One SEO Pack and The SEO Framework.
Alternate Methods
Easy Fix – If you find the SEO plugins too complicated, here’s a method with zero settings: Install and activate the OG plugin by Marcin Pietrzak. That’s it. Now the Featured Image will be the Facebook link preview thumbnail.
Social Plugins – Some premium social plugins have the feature of declaring which image to use as the Facebook share preview too. If you have Social Warfare Pro, Easy Social Share Buttons or Social Pug, simply set a Featured Image and you’re done. Mashshare is a free option – just remember to activate the Open Graph Meta Tags option.
Facebook is still showing the old preview thumbnail
Facebook might continue showing the old link thumbnail even after all the steps above. If that’s the case, you’ll need to tell Facebook to check your site for the new image.
Further Reading
The plain English guide to Yoast SEO: Essential setup and basic use – Our guide explaining how to optimize your content with Yoast SEO
Sometimes the Facebook preview thumbnail doesn’t turn out right. Here’s how to fix Facebook broken link previews.
An important step in all of the methods above is to set a Featured Image. Learn more about Featured Images.
Everything You Need to Know: Open Graph, Twitter Cards & Rich Pins – For an explanation of how Facebook determines which image to display as the link thumbnail.






Hey thanks for it but i want to ask that can i use it for whatsapp also . Waiting for your reply
Yes it will work on WhatsApp. Many services including WhatsApp, FB Messenger and Skype make use of the same system too (Open Graph tags)
i am not able to resolve issue. facebook image
Please try refreshing the Facebook cache explained here: https://clickwp.com/kb/fix-facebook-broken-link-preview/
i have used seo plugin and still my images are not available on whatsapp,please help me solve the problem
my site:- http://www.moneygurutest.in/blog/
Try a smaller image. Use JPG instead of PNG
hey thank you so much sir
i was looking for it so long i asked many for solution but not satisfied but now this article solved my problem thank you so much again
image is a good presentation of the link info.
This is an awesome post. I want to post a full thumbnail image. Just like this
https://imgur.com/KJ6F6hK
Can you please tell me how can I do this. Smile
Hi Sunny, thanks for your comment. It’s the same method to get a square thumbnail, but try using a smaller image (e.g. 800×800 pixels) for best results. Also, keep in mind that Facebook prefers rectangular thumbnails so they may eventually crop your square thumbnails.