WordPress makes it easy to embed videos from popular video services online.
Locate the video URL

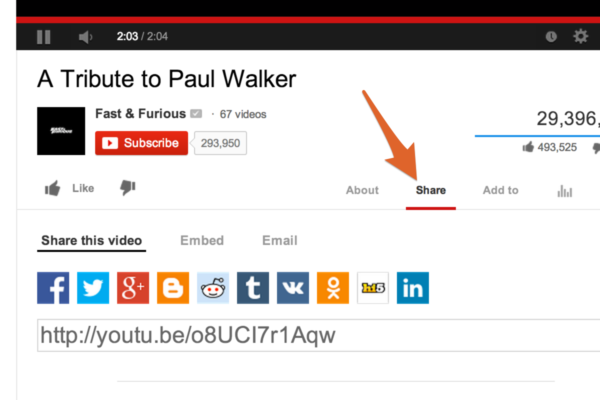
In YouTube, under the video you want to embed, click the Share link. The Share this video pane will appear with the video link. Copy the video link. You can also copy the URL from your browser address bar.
In Vimeo, simply copy the URL from your browser address bar. The video link should look something like http://vimeo.com/7976699
Paste the video URL in the post editor

In WordPress, navigate to the post editor and paste the URL to the video on it’s own line (⌘+v for Mac; Ctrl+v for Windows). WordPress immediately gives you a preview of your video right in the post editor. WordPress will even adjust the width of the video according to your theme.
Troubleshooting video links

Some browsers like Internet Explorer or Google Chrome will automatically paste the video URL as a hyperlink. If this happens, place your cursor on the link and the link buttons become highlighted. Click the Unlink button and the video will now be embedded properly.
Embed YouTube playlists
You can also use the same technique to embed YouTube playlists. Just remember to copy the URL from your browser address bar on the video player page.

You can also use this technique to embed other forms of rich media: Easy media embeds (oEmbed)
Alternatively, locate the video embed code

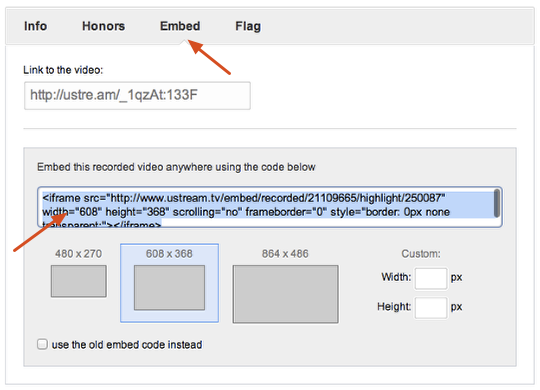
The simple video embedding method described above is not available for some sites, like Ustream. However, most of these sites provide an embed code for the video. Locate the embed code and copy it. The embed code can usually be found below the video player on the video page.
Paste the embed code into the Text editor

In WordPress, switch to Text mode in the post editor. Paste the embed code that you copied into the Text editor. The code will not display as a video if you paste it into the Visual editor. You can now switch back to the Visual mode if you wish. Add in any other text or content and publish the post.
With this method, you will need to determine the maximum width of the content area so that the video is not displayed wider than the content.
See also: Easy media embeds (oEmbed)