Update 8 June 2017: WordPress 4.8 now comes with an Image Widget, so you no longer need the plugin mentioned below.
The Image Widget by Modern Tribe is a simple yet versatile widget that has earned a place in our WordPress Toolkit. It’s primary function is to display an image in sidebars or widget areas but you can also use it to display banner ads, or as an ‘About me’ widget. With some out-of-the-box thinking you could probably even use it for more!
How to use the Image Widget

Using the Image Widget is really straightforward. First, make sure you install and activate the plugin. You’ll now find a new Image Widget in your Widgets screen in the WordPress admin. Drag it into the widget area where you want it to appear and the widget expands to show you the options.
See our guide on WordPress Widgets if you’re new to this feature.
Next, click the Add Image button to open the WordPress Add an Image overlay window. Upload a new image or choose one from your media library. Make sure to select the correct size and click Insert into Widget. Now fill in the other widget settings and click Save.
Title – Enter an optional title that displays above the image.
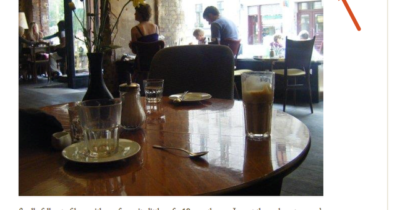
Image – You can change the image by clicking the link. The widget even shows you a preview of the image in actual size (which is why the image is cut off on the right in our example).
Caption – This optional caption appears under the image, and is useful for a short ‘About me’ excerpt.
Link – Enter a link here to make your image clickable, great for banner ads.
Width & Height – Here you can modify the image dimensions to fit your sidebar. The widget will even figure out the proportionate height or width for you!
Align – The image can be left, center and right aligned, or have no alignment at all.
Alternate Text – Optional text to be used as a replacement whenever the image cannot be displayed.
Why we recommend the Image Widget plugin
Displaying images in the sidebar is a simple thing that many WordPress users would like to do. Unfortunately there isn’t a way to do so easily with the standard WordPress widgets.
You can enter HTML into the default Text Widget (which isn’t difficult, but is still a drag), while other plugins require that you fumble around to figure out the URL of the image.

Thankfully Modern Tribe has stepped in and created an easy to use and extremely versatile plugin for all WordPress users. It’s well-coded, integrates with the WordPress image uploader and image library and super handy to have!
Verdict: The Image Widget is the easiest way to display images in your WordPress sidebar
If you are comfortable with HTML and can write the HTML code to display images in a Text Widget, you won’t need the Image Widget. However if you would rather not to dabble in code or simply prefer a visual interface to display an image in your sidebar, the Image Widget is the best solution that we’ve found. Hopefully future versions of WordPress will make it easier to display images in the sidebar but until then, we’re thankful to Modern Tribe for their plugin.
Download the Image Widget plugin and give it a spin. Leave a comment if you have questions, or to let us know if you know of another solution.
P.S. We would love it if you share the articles with your friends too, thanks!




David:
I am trying to add banner ads to my websites pages and posts. I am trying to get them to appear on individual pages on the site, however, when I enter an ad on one page it appears on all the pages and posts on the site. How can I put an ad on a page and have it appear on that page only, not every one.
Thanks,
Jerry
Hi Jerry, you can use the Display Widgets plugin. It will add checkboxes to your widget so that you can choose which page they will appear on – http://wordpress.org/extend/plugins/display-widgets/
However if you have a lot of ads to manage and display, you may be better off with a dedicated ad management solution like OIO Publisher or Adrotate. Good luck!
David:
Thanks for the quick response. I have been trying to fix this for days. I am completely new at this type of thing and really don’t know my way around computers very well. If you would give me one more clue i’d really appreciate it. How and where do I insert the Display widgets plugin you mentioned?
Thanks,
Jerry
Hi Jerry, you would install the Display Widgets plugin the same way you installed the Image Widget plugin.
Once you activate the Display Widgets plugin, the conditional display checkboxes will appear on all your widgets in the WordPress admin → Appearance → Widgets. Good luck!
do you think it would be able to make it automatic adding bunner to uploading pic’s ??
Dear David,
I am a nurse and have a wellness website. My web designer skipped out on me ! I am running WP version 3.3.2
I would like to add images to my sidebar with links to their perspective pages. I see there is the simple image widget.
1. I don’t know if it is compatible, I can’t take any chances …
2. I have no idea about coding etc.
3. If I can use it, how do I load (and operate) again, I have minimal web site knowledge. Can you PLEASE email me? I need to add a product etc to the sidebar …
How do you center align the caption? Nice plugin
Cheers
Hi Pete, you’ll have to align the caption with CSS. Good luck!
this plugin is fabulous – thank you!
Does the Image Widget support animated banner ads?
If not, is there another widget that would?
FYI – I have two of them on the site, but neither one is working.
Thanks – RC
Hi RC, if you upload an animated GIF file and use the display full size option the widget should be able to display it. The GIF file must be displayed at full size so it has to be the exact dimensions that you need – if it gets resized by WordPress the animation is lost.
If you need to display SWF banner ads or more advanced features then I suggest looking into ad rotation plugins e.g. AdRotate. Good luck!
Hi David,
I’m having problems with my animated GIF file. It is the original size and has not been resized at all in WordPress and works fine in Photoshop, but not when I add as a widget. Can you please help!
Many thanks!
David an important question. i have infolink activate on my blog.but when ever i post in wordpress.it can’t me shown any thing in th post area.Mean that it totally uneditable. but after deactivating inforlink plugin, all post and pages are working correct.Why this happening to me.
That’s a symptom of a plugin conflict. Either the infolinks plugin, or another plugin that you are have activated is not written well. The conflict is causing the problem. In any case, info links are annoying and if you can do without it you should 🙂
Hi! The plugin works fine. Only one thing I want to do and I don’t know how. It is possible to get de url of the image and print, for example, under the description? Example: Title, image (with link), description and “read more” (with the link too). Thank you in advance!
Hi Paul, when inserting the image, look at the right side of the image uploader. Under Title, Caption, etc you’ll see options for the image alignment and where to link it to. Change it to custom and type in your URL.
Then in the description field, you can code your read more link like so:
blah blah.. <a href="http://yourlink.com">Read more</a>THANK YOU!!!!!!! 😉
Hi David, thank you for this post. I use Genesis/Dynamik and it is what I was looking for and it works as I expected.
More tips like this 🙂
thanks
Hi David, size of the frame (I dont know how to say it but I hope you know what I mean) is all the time biger than image itself. I do Size: Custome, even after that there is a space dawn from tha picture. Can I fix it in CSS and how?
Hi, I’m sorry but this is probably something to do with your theme. Perhaps you can ask them for the CSS code to fix the problem. Good luck
Thank you! This was so easy to use.
Hi David. Plugin works great but is there a way of opening a new window when clicking on the picture instead or leaving my page?
Sorry is ment to say ” instead of leaving my site”
In the Link settings you can choose whether or not you can “Open in New Window” or “Stay in Window”.
Ty now i feel really silly as i should have seen, but ty for your help. Very new to all this as only been doing it for just over a month.
Excellent Plug-In. Takes all the fun of tweaking code out of the equation; but it compensates with it’s coolness (cool)